ABOUT THE PROJECT
Trips based on the personal experience of solo travellers.
Many people who wants to travel alone didn't have enough reliable references in traveling on their own. Skyline transform the challenge more bearable through a community of adventours souls that sharing their trips and dreamers can take inspirations and ask questions directly to other travelers.
DURATION
2 weeks / August 2018
ROLE
User Experience * Visual Design * Prototyping * User Testing
CLIENT
Personal project
01. EMPATHIZE
Survey & Interviews
The goal of the first part of the UX process is to understand who you’re designing for and what are their needs. Therefore, I did several interviews and a survey with more than 100 responses to know better the profile of solo travellers and their matters.
69%
Travel alone at least three times a year
78%
Trust the experiences of unknown travellers.
58%
Have problems finding info about cultural events and local activities.
57%
Get info randomly in Google to plan the trip.
Insights
I transferred the data collected and I build an affinity diagram to cluster my findings by patterns and relations.
I discovered a tendency for people to travel alone so I could consider viable a product for solo travellers.
I saw a common pattern of how users get information for their trips. They usually are lost finding useful information as flights, itinerary and discover cultural events. In fact, first-hand information is highly valued when traveling because users want to know personal experiences of solo traveller and not googling randomly.
02. DEFINE
Problem Statement
After analyzed the findings, I could define the following problem:
People who travel alone need a way to learn about the personal experiences of other solo travellers because the want to plan their trips and resolve doubts.
User Persona
I introduce you Marina, my User Persona. Marina is a biologist’s teacher of the High school and she loves to travel and usually travels alone, whether for work or pleasure.
She is planing her dream trip to South America to discover the forest of Amazon. However, she doesn’t know anyone to ask for advice and resolve doubts about the trip.
Marina feels frustrate reading blogs and travel websites without finding useful information as flights, itinerary, cultural places and local activities.
03. IDEATION
MoSCoW method for prioritize Skyline features
Prioritize features
It’s time to select and prioritize what I want to include on the app. I used The MOSCOW method in oder to categorize what features are a must, optional and out of the scope of the product or Marina’s pain point:
The way of how she gets personal information about the travel destination and gets in touch with solo travellers for resolve doubts.
User Story & User flow
Skyline user can do a lot of user task as create and share a trip or looking for inspiration. In this study case, I decided to develop the user flow of the following user tasks:
As a skyline user I want to look for a trip so that I inspired myself to organise my future destination.
As a Skyline user I want to ask questions to other travellers so that I can resolve doubts of my future trip.
Prototype of Skyline app craft on paper (Low-fidelity)
04. PROTOTYPE & TEST
Wireframes
After defined well the main user flows, I could start visualizing the skeleton of the digital application through wireframes.
I finally decided to create an app for iOS and firstly I designed on paper the key screens and tested it with users. I could correct a lot of aspects related with the user flow and the elements of the interface.
I went from paper to the computer and designed the wireframes in Sketch as well. With these more accurate wireframes (Mid-fidelity) I started to prove the grid, scale and font-size.
Home & Search
Trip itinerary
I coud test the wireframes again but this time directly on my mobile through Invision so I saw how users interact with it in a more realistic way. I could recognize the main pain points of user flows and some things that still weren’t so intuitive as icons, buttons, tittles, components and sections.
Traveller profile: Trips, Album and Trips saved
Personal profile, Private messages and Chat
05. UI DESIGN PROCESS
Brand attributes & Moodboard
It’s time to bring together all the concepts and findings from the previous stages. At this point, I needed a name for the app so I finally decided to called it Skyline (but this you have already know). Firstly I defined the brand attributes to build personality of Skyline and then I created the Moodboard of the project in oder to find the style of the interface.
Inspirational but not unreliable.
Friendly but not childish.
Simply but not boring.
Moodboard of Skyline app
Visual Identity
Traveling is a way of life, looking beyond the horizon. Skyline is a brand that working as a compass, helping travellers orient themselves to their next destination.
I tried to communicate these values through the color palette which remember the blue sky, the clouds and the sun. I chose the Source Sans Pro font for the simplicity of its lines and its modern proportions to complement the Skyline content.
TYPOGRAPHY
COLORS
Style tile & Mock up
My design proposal was give all the importance to the images of destinies and travels, highlighting the soul of each place, with its colours and shapes. For this reason, elements such as background, icons, corners, borders, typography and brand colours are soft and flat.
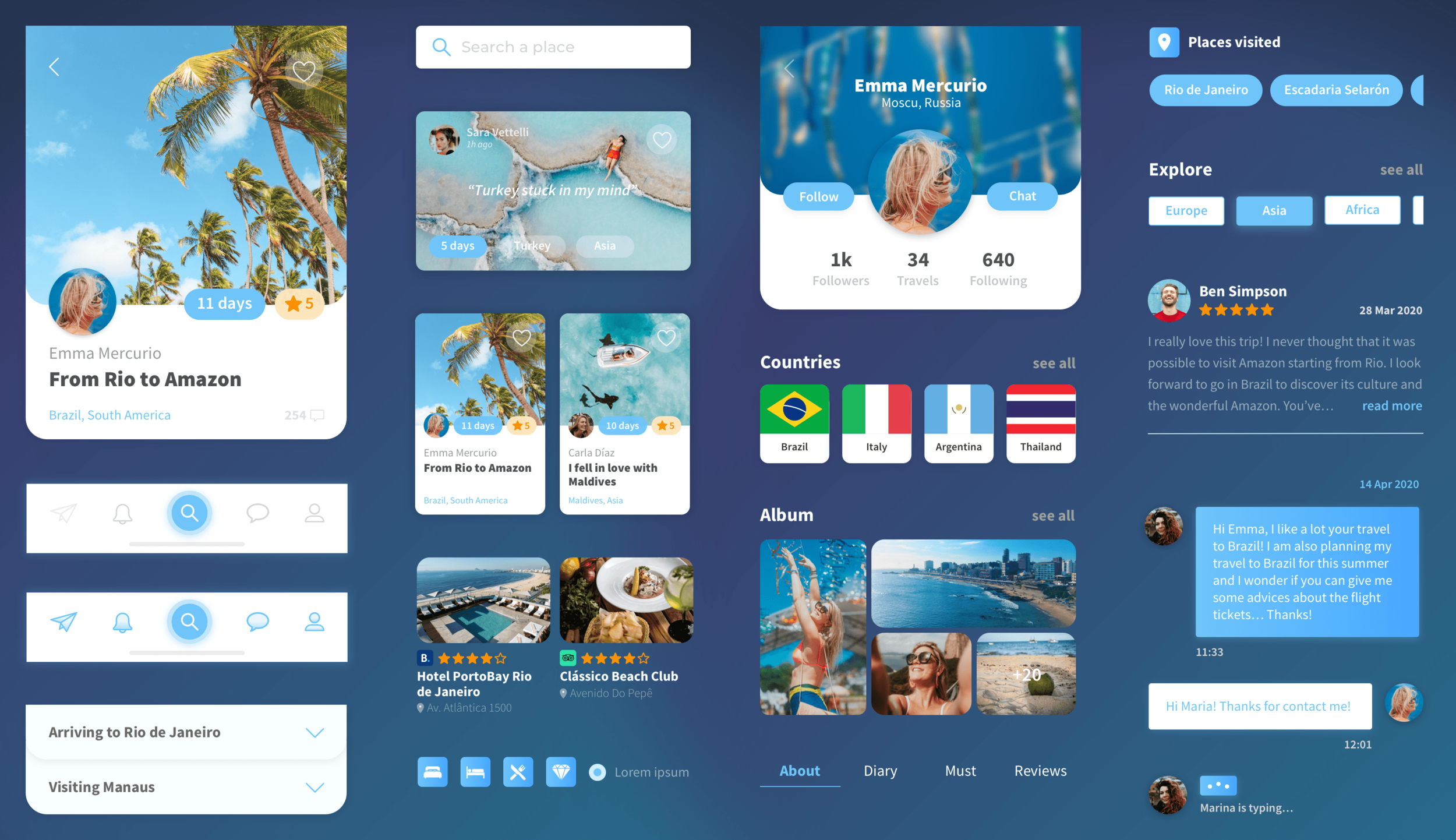
UI components
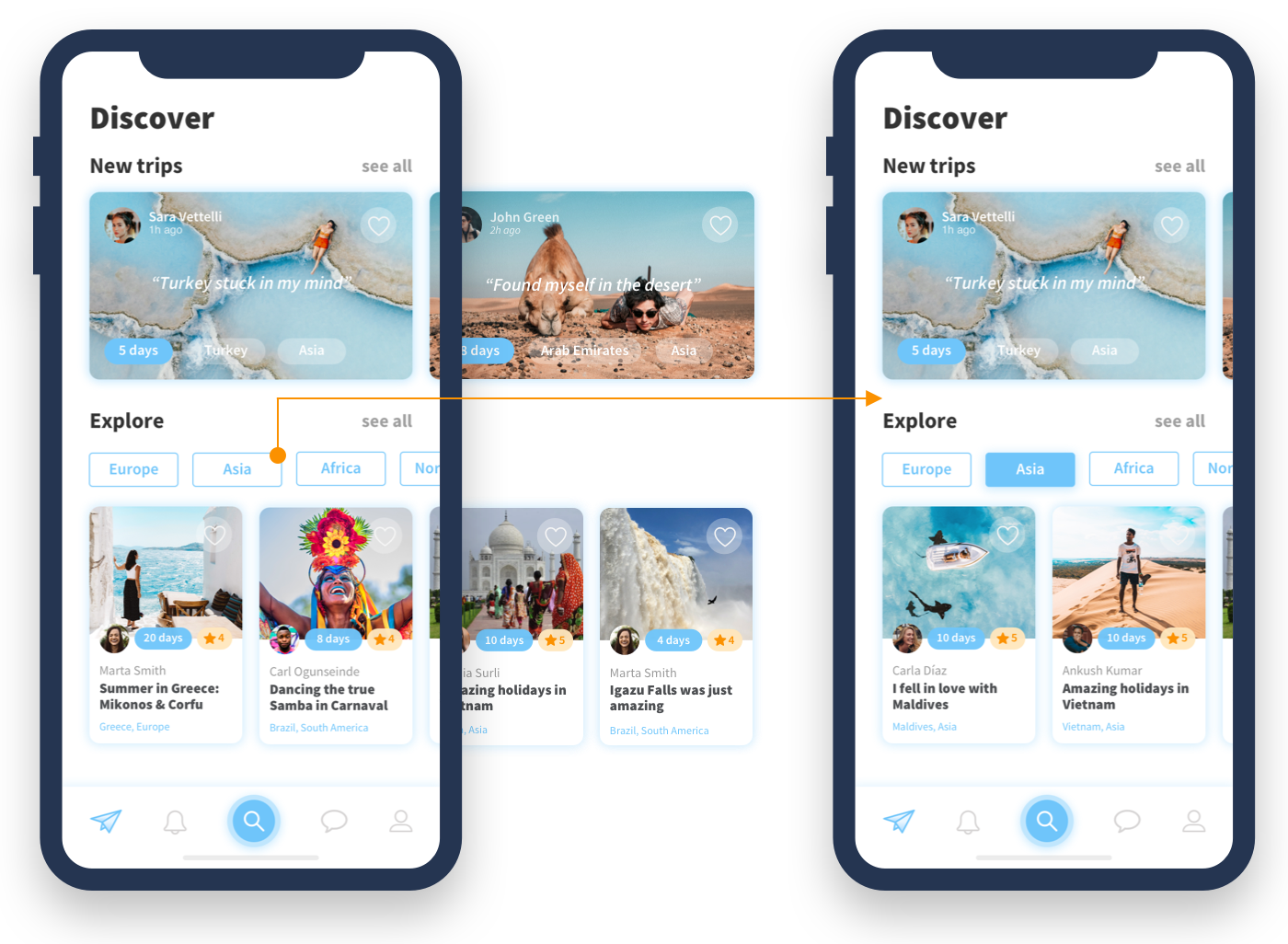
DISCOVER
Inspire you for your next destination
Choose a destination is not easy. At Discover section you find the latest trips published at the app and explore the most popular faster using the filters by continent.
Each trip is presented through cards with the main information: image of cover, title, country/continent, trip owner, days spent travelling and rating.
SEARCH
Find your dream trip
If you prefer exploring from a specific place as a city or country, use the Search section to find trips. Also you can filter them through the filters button (delimiting travel days, select a rating…) or select the cities suggested by the application.
TRIP - ABOUT & DIARY
Explore itineraries
Once you have selected the trip you like, you can explore all the details: About (general info), Diary (itinerary), Must (advices) and Reviews (user comments and rating).
About: this section introduces you the trip. The owner explain the reason of the trip, present the cities visited with and interactive map and show you some photos about the trip.
Diary: all about the itinerary is in this section. The accordion component divides the itinerary by topic and can be dedicated of one or some cities. Inside find a general description, the places visited and the highlight of the accomodation, restaurants and local experiences.
TRIP - MUST & REVIEW
Take the tips, they are a treasure
If you want to know more about personal considerations you have to read the Must and Review sections.
Must: This section is very valuable for the user because the owner trip gives a list of advices and considerations about the destination (you must know).
Reviews: To have a complete vision of the trip or the destination, it is important to also know the opinion of other travelers. After check the reviews and draw conclusions, you can rate the trip to generate value in the Skyline community.
PROFILE & CHAT
Know the travelers and resolve your doubts
If you want to know more about the trip owner you can visit the personal profile. You find general information as the number of followers and user followed and trips upload in Skyline. In addition, you can see how many countries has visited and explore all the trips sharing to the Skyline community.
However, one of the most useful feature of Skyline app is the chat. If you have doubts yet about the destination, you can chatting directly with the owner and with any Skyline user!